Google Fontsを使用する際に、Noto Serifなどの斜体(Italic)フォントを適用したら、iPhoneのSafariでは斜体にならないことが確認されました。
★解決策:
cssに下記記述を追加すれば、解決できるはずです。
font-style: italic;

日々開発中にわかったことをメモしておきます
Google Fontsを使用する際に、Noto Serifなどの斜体(Italic)フォントを適用したら、iPhoneのSafariでは斜体にならないことが確認されました。
★解決策:
cssに下記記述を追加すれば、解決できるはずです。
font-style: italic;
先日、最新の「Surface Laptop 5」を購入しましたが、
Windows Updateで「2022-10 x64 ベース システム用 Windows 11 Version 22H2 の累積更新プログラム (KB5018496)」を適用する際に、
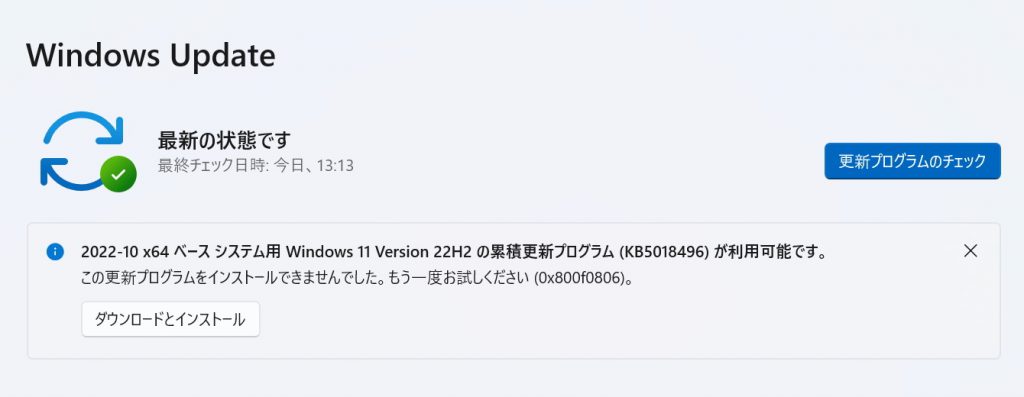
謎の「0x800f0806」のエラーが発生し、インストールできなくて困っていました。
※OS:Windows 11
実際のエラー内容は下図のようです。

Windows Updateのトラブルシューティングや、「Windows Update」と「バックグラウンド インテリジェント転送サービス」のサービス再起動を試みましたが、
改善されませんでした。
★解決策:
結局、「Microsoft Update カタログ」からダウンロードして直接にインストールすることで解決しました。
※流れ:
(1)「Microsoft Update カタログ」にアクセスします。
(2)対象プログラムを検索します(今回は「KB5018496」で検索しました)。
(3)対象プログラムをダウンロードしてインストールします。
(4)再起動します(必要な場合)。
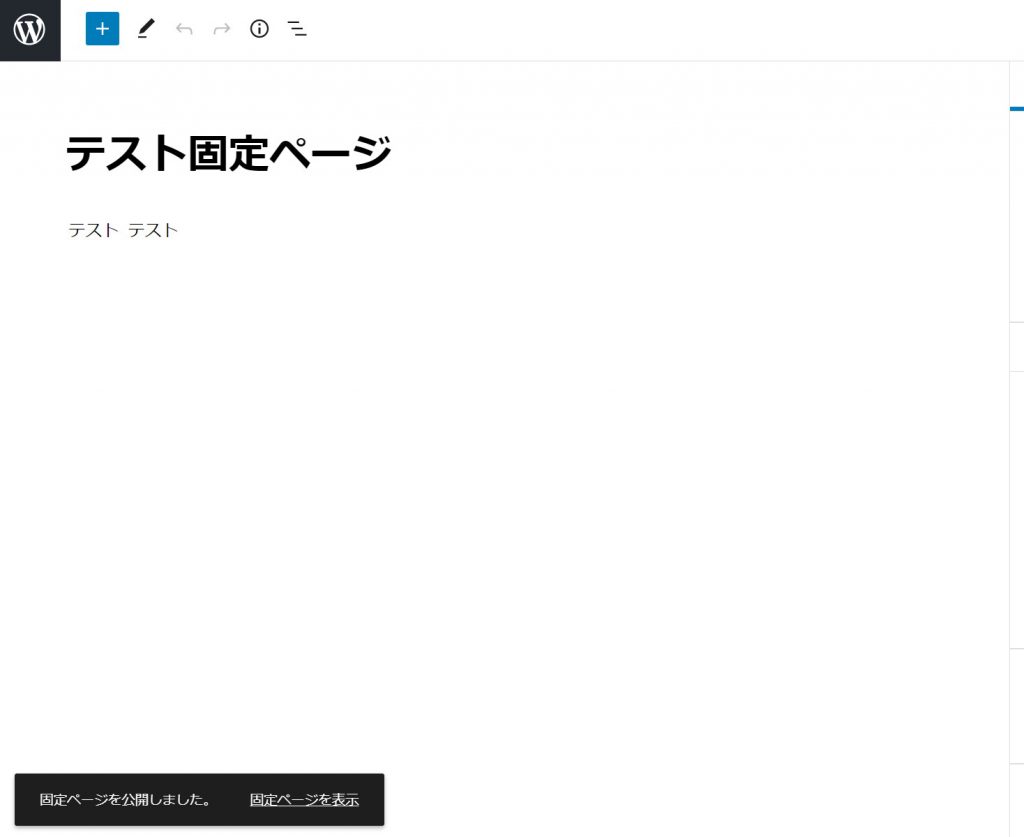
※環境:WordPress 5.8
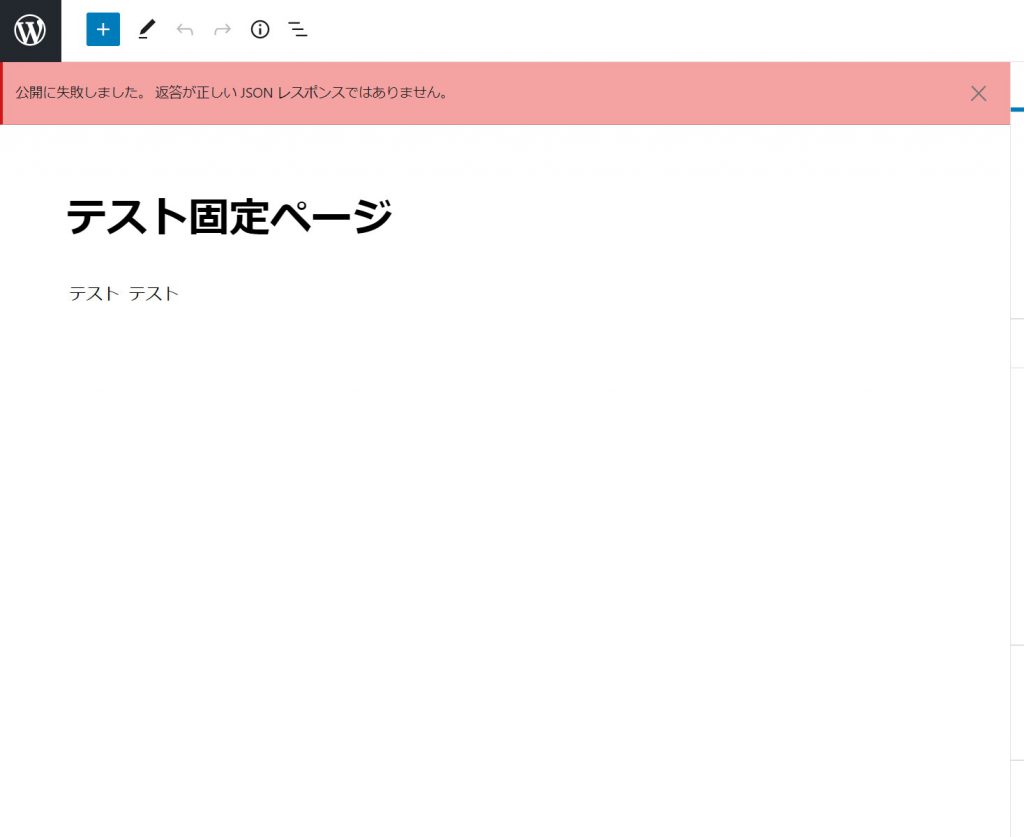
※現象:固定ページを下書きから公開する際に、
「公開に失敗しました。 返答が正しい JSON レスポンスではありません。」
というエラーが発生しました。

公開する直前に、パーマリンクの共通設定を「基本」から「投稿名」に設定変更したので、
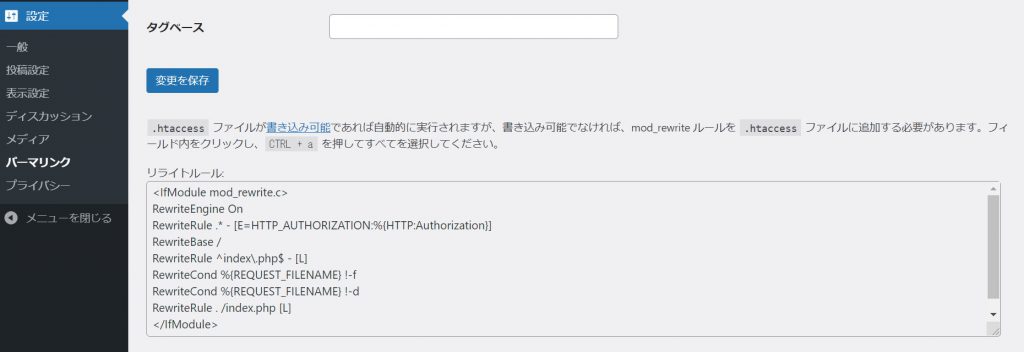
再度パーマリンクの設定画面に入って確認した結果、最下部の注意書きに気付きました。

→ 原因は、.htaccessが作成されなかったからです。
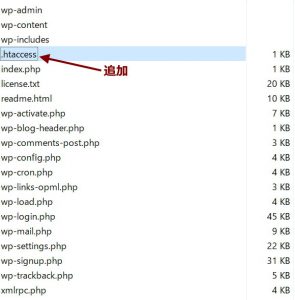
→ textareaの中身を丸ごとコピーし、wordpressの直下に「.htaccess」を追加します。

→ それでエラー解消です。

※環境:CakePHP 4.0.3
※現象:jQueryのajaxでPOSTを投げるとき、403(Forbidden)が返されました。
※原因:
「config/routes.php」に全体のCSRFチェックの処理がデフォルトで入っているため、フォーム以外からのPOSTはエラーになります。
※対策:
・「config/routes.php」の全体のCSRFチェックをコメントアウトします。
・「src/Application.php」で個別にホワイトリスト(CSRFのチェックを行わないコントローラとアクション)を設定します。
↓↓(例)
(1)「config/routes.php」の修正:4行コメントアウト
$routes->scope('/', function (RouteBuilder $builder) {
// $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ // ← この行をコメントアウト
// 'httpOnly' => true, // ← この行をコメントアウト
// ])); // ← この行をコメントアウト
// $builder->applyMiddleware('csrf'); // ← この行をコメントアウト
// ・・・以下省略・・・
});
(2)「src/Application.php」の修正:3ヶ所追加
use Cake\Http\Middleware\CsrfProtectionMiddleware; // 名前空間の記述を追加 // ・・・中略・・・ public function middleware(MiddlewareQueue $middlewareQueue): MiddlewareQueue { // ↓↓ここから追加 $csrf = new CsrfProtectionMiddleware(['httpOnly' => true]); $csrf->whitelistCallback(function ($request) { $controller = $request->getParam('controller'); $action = $request->getParam('action'); if (is_null($controller) || is_null($action)) { return false; } // ↓↓ホワイトリストの指定 $aryOkControllersAndActions = [ ['controller' => 'Articles', 'action' => 'add'], ['controller' => 'Articles', 'action' => 'edit'], ['controller' => 'Articles', 'action' => 'delete'], ['controller' => 'Users', 'action' => 'add'], ]; // ↑↑ホワイトリストの指定 foreach($aryOkControllersAndActions as $aryOkControllerAndAction) { if (strcmp($controller, $aryOkControllerAndAction['controller']) == 0 && strcmp($action, $aryOkControllerAndAction['action']) == 0) { return true; } } return false; }); // ↑↑ここまで追加 $middlewareQueue // Catch any exceptions in the lower layers, // and make an error page/response ->add(new ErrorHandlerMiddleware(Configure::read('Error'))) // Handle plugin/theme assets like CakePHP normally does. ->add(new AssetMiddleware([ 'cacheTime' => Configure::read('Asset.cacheTime'), ])) // Add routing middleware. // If you have a large number of routes connected, turning on routes // caching in production could improve performance. For that when // creating the middleware instance specify the cache config name by // using it's second constructor argument: // `new RoutingMiddleware($this, '_cake_routes_')` ->add(new RoutingMiddleware($this)) ->add($csrf); // ← ここに「->add($csrf)」を追加(セミコロン「;」の記述に要注意) return $middlewareQueue; }
↑上記の例では、「Articles/add」「Articles/edit」「Articles/delete」「Users/add」に対してだけ、CSRFチェックを行いません。
※環境:CakePHP 4.0.3
beforeFilterを呼び出すため、コントローラー「UsersController」の中に、公式ドキュメントの指示通りに、
use Cake\Event\Event;
class UsersController extends AppController
{
public function beforeFilter(Event $event)
{
parent::beforeFilter($event);
}
}
↑を書きしたが、
下記警告が表示されました。
Warning (2): Declaration of App\Controller\UsersController::beforeFilter(Cake\Event\Event $event) should be compatible with Cake\Controller\Controller::beforeFilter(Cake\Event\EventInterface $event)
★解決策:
警告の内容をよく確認すれば、「Cake\Event\Event」ではなく「Cake\Event\EventInterface」であることがわかりました。
→ 下記通りに書き直せばエラーが解消されました。
//use Cake\Event\Event; //(誤) use Cake\Event\EventInterface; //(正) class UsersController extends AppController { // public function beforeFilter(Event $event) //(誤) public function beforeFilter(EventInterface $event) //(正) { parent::beforeFilter($event); } }
Webページ(html)をpdfにしたいため、wkhtmltopdfをインストールしました。
※環境:CentOS 6.4(64bit)
最初、下記コマンドでwkhtmltopdfをダウンロードします。
cd /usr/local/src wget http://download.gna.org/wkhtmltopdf/0.12/0.12.2.1/wkhtmltox-0.12.2.1_linux-centos6-amd64.rpm
※OSやバージョンによってダウンロード対象が異なるため、下記ダウンロードページで確認する必要があります。
http://wkhtmltopdf.org/downloads.html
次は、ダウンロードしたwkhtmltopdfをインストールします。
rpm -ivh wkhtmltox-0.12.2.1_linux-centos6-amd64.rpm
しかし、下記エラーが出て、インストールできませんでした。
error: Failed dependencies:
xorg-x11-fonts-Type1 is needed by wkhtmltox-1:0.12.2.1-1.x86_64
xorg-x11-fonts-75dpi is needed by wkhtmltox-1:0.12.2.1-1.x86_64
→ 「xorg-x11-fonts-Type1」と「xorg-x11-fonts-75dpi」に依存しているようなので、yumでインストールします。
yum install -y xorg-x11-fonts-75dpi yum install -y xorg-x11-fonts-Type1
再度rpmでwkhtmltopdfをインストールしたら、無事にインストールできました。
※インストールできたら、下記のような一行のコマンドだけで、Webページをpdfで保存することができます。(例えば、http://www.yahoo.co.jp → yahoo.pdf)
wkhtmltopdf http://www.yahoo.co.jp yahoo.pdf
iPhoneのSafariでリンクやボタンをタップした時、一瞬だけ背景が暗くなります。「タップした!」という感覚は出ますが、タップ時のcssを具体的に指定したい場合(:activeの指定とか)には、出てほしくない場合もあります。
下記cssでhighlightを消すことができます。
-webkit-tap-highlight-color: rgba(0,0,0,0);
highlightを完全透明にする記述です。同じように、rgbaの値を変更すれば、ほかの色を設定することもできます。
※参考記事
[CSS] iPhoneのSafariでタップした際に表示される暗めな影を消すCSS – YoheiM .NET
requestWindowFeature(Window.FEATURE_NO_TITLE);
上記処理でタイトルバーを非表示にしようとします。
アプリを起動して、問題なくタイトルバーが消えていますが、
メニューボタンを押したら、いきなりアプリが落ちました。
ログを見て、「android.support.v7.app.ActionBarActivity」に問題があるようです。
【解決策】
下記サイトはいくつかの解決方法を紹介しています。
ActionBar を非表示にし、かつメニューも有効にしたい! – 自分の歩いた道に落ちてるコード
→ 下記のような感じでgetMenuInflaterをオーバーライドすればエラーを解消しました。
public class MainActivity extends ActionBarActivity {
@Override
public MenuInflater getMenuInflater() {
try {
return super.getMenuInflater();
} catch (NullPointerException npe) {
try {
return (MenuInflater) Activity.class.getMethod(
"getMenuInflater").invoke(this);
} catch (Exception e) {
return new MenuInflater(this);
}
}
};
// 以下省略・・・
※具体的なエラー原因やその他の解決策について、下記サイトを参照してください。
ActionBar を非表示にし、かつメニューも有効にしたい! – 自分の歩いた道に落ちてるコード
・Info.plist(通常はSupporting Filesの中に入っています。ファイル名は「xxx-Info.plist」)に
「View controller-based status bar」という項目があります(ない場合には追加する必要があります)。
「View controller-based status bar」をNOに設定します。
・適切なところに(例えば、AppDelegate.mのapplication:didFinishLaunchingWithOptions ← はじめて起動時呼び出される処理)、
下記処理を書きます↓↓
// UIStatusBarStyleDefault:デフォルト
// UIStatusBarStyleLightContent:フォント白
// UIStatusBarStyleBlackOpaque:黒
// UIStatusBarStyleBlackTranslucent:透明
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
・Info.plistで「View controller-based status bar」をYESに設定します。
・対象ViewControllerに、下記のような処理を書きます↓↓
- (void)viewDidLoad {
[super viewDidLoad];
if ([self respondsToSelector:@selector(setNeedsStatusBarAppearanceUpdate)]) {
// ViewControllerでステータスバーの更新を宣言
[self setNeedsStatusBarAppearanceUpdate];
}
}
- (BOOL)prefersStatusBarHidden {
// YES:ステータスバー非表示
// NO:ステータスバー表示
return NO;
}
- (UIStatusBarStyle)preferredStatusBarStyle {
// UIStatusBarStyleDefault:デフォルト
// UIStatusBarStyleLightContent:フォント白
// UIStatusBarStyleBlackOpaque:黒
// UIStatusBarStyleBlackTranslucent:透明
return UIStatusBarStyleLightContent;
}
Xcode 5.0.2で、AdMobのiOS版SDK(Version:6.7.0)を入れて実装しようとしているとき、
[[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner]; または [[GADBannerView alloc] initWithFrame:CGRectMake(......)];
↑↑といったような処理でエラーになって落ちました。
大体のエラー内容:
unrecognized selector sent to instance XXXXXX (詳細は省略)
サンプルコードとほぼ同じ実装ですがなぜかうまくいきませんでした。
色々悩んで調べた結果、
問題はソースではなく設定にありました:
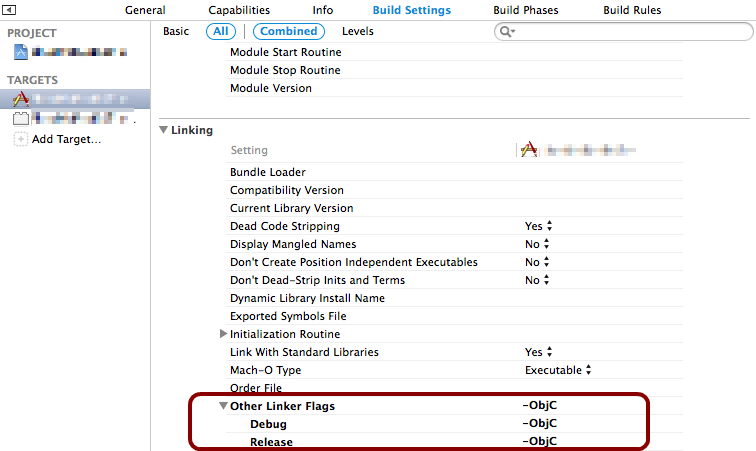
TARGETSの
Build Setting → Linking → Other Linker Flags
↑↑の値が空白でした。
サンプルの設定にしたがって「-ObjC」にしたら一瞬で解決しました。
(下記画像を参照してください)

→ 結論、Other Linker Flagsに「-ObjC」か「-all_load」を設定することが必須のようです。
※参考サイト:
iPadな日記 : AdMob 6.1.4 実行時エラー
※Other Linker Flagの設定について
A-Liaison BLOG: -ObjC とか -all_load って何をやってるのか調べてみた
Technical Q&A QA1490: Building Objective-C static libraries with categories